회원 웹 기능
이전시간에 memberController를 만들어 의존관계를 설정해놓은 것을 바탕으로 회원관리 예제를 웹 MVC로 개발 해볼 것입니다. memberController를 통해서 회원을 등록하고 조회 하는 것을 만들어 보겠습니다.
1. 홈 화면 추가

1
2
3
4
5
6
7
8
@Controller
public class HomeController {
@GetMapping("/")
public String home(){
return "home";
}
}
Controller 패키지에 HomeController를 만들고 @Controller를 추가합니다.
이를 통해 http://127.0.0.1:8080을 접속하면 (“/”) 로 인해 가장 먼저 뜨는 화면을 제어하는 코드입니다.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div>
<!-- /container -->
</body>
</html>
return “home”을 통해 templates에서 home.html 파일을 서비스 합니다.

실행하면 다음과 같습니다.
더 깊게 알아보기
Q. 예전에는 index.html가 먼저 브라우저에 서비스 되었는데 이번에는 home.html 이 먼저 서비스 되었습니다. 이유는 무엇일까요?

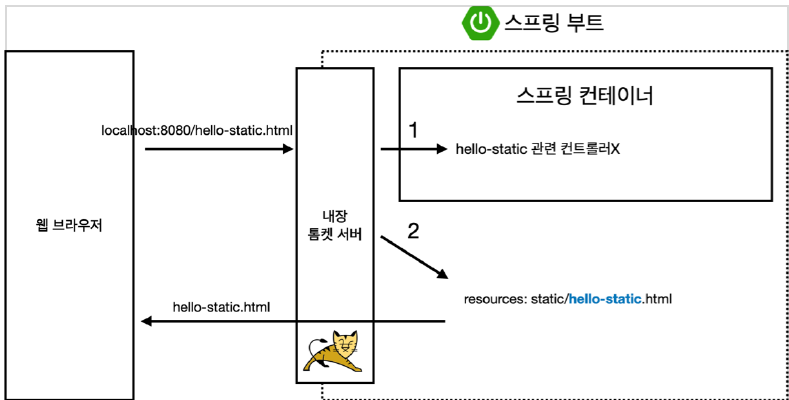
A. 스프링 개발 기초 부분의 정적 컨텐츠 편에서 다루었던 내용입니다. 웹 브라우저에서 요청이 먼저 들어오면 스프링은 스프링 컨테이너 부터 스캔하여 컨트롤러의 등록 여부를 판단합니다. 등록되어있지 않으면 그 다음 순서로 static파일을 찾습니다.
즉, home.html이 컨테이너에 등록되어있어 index.html 보다 먼저 서비스 되는 것입니다.
1
2
3
4
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
home.html을 자세히 살펴보면 위와 같이 <a> 태그로 링크가 달려있는 것을 확인할 수 있습니다. 이를 통해 글씨를 클릭하면 다른 페이지로 이동합니다.
2. 등록
MemberController 클래스에 2가지 메소드를 추가합니다. 홈 화면에서 클릭시 이동하는 페이지입니다.
templates 디렉토리에 members디렉토리를 만들고 createMemberForm.html파일을 생성하고 코드는 다음과 같습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!-- createMemberForm.html -->
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input
type="text"
id="name"
name="name"
placeholder="이름을 입력하세요"
/>
</div>
<button type="submit">등록</button>
</form>
</div>
<!-- /container -->
</body>
</html>
위 코드를 간략하게 설명드리면,
- <form action="/members/new" method="post">
<form> 태그의 action 속성은 form 데이터(form data)를 서버로 보낼 때 해당 데이터가 도착할 URL을 명시합니다. 그래서 http://localhost:8080/members/new로 데이터를 보냅니다.
<form> 태그의 method 속성은 폼을 서버에 전송할 http 메소드를 지정하는데 크게 GET과 POST 방식이 있습니다. POST는 클라이언트에서 서버로 데이터를 보낼때, GET은 클라이언트가 서버에서 데이터를 가져올 때 사용합니다.
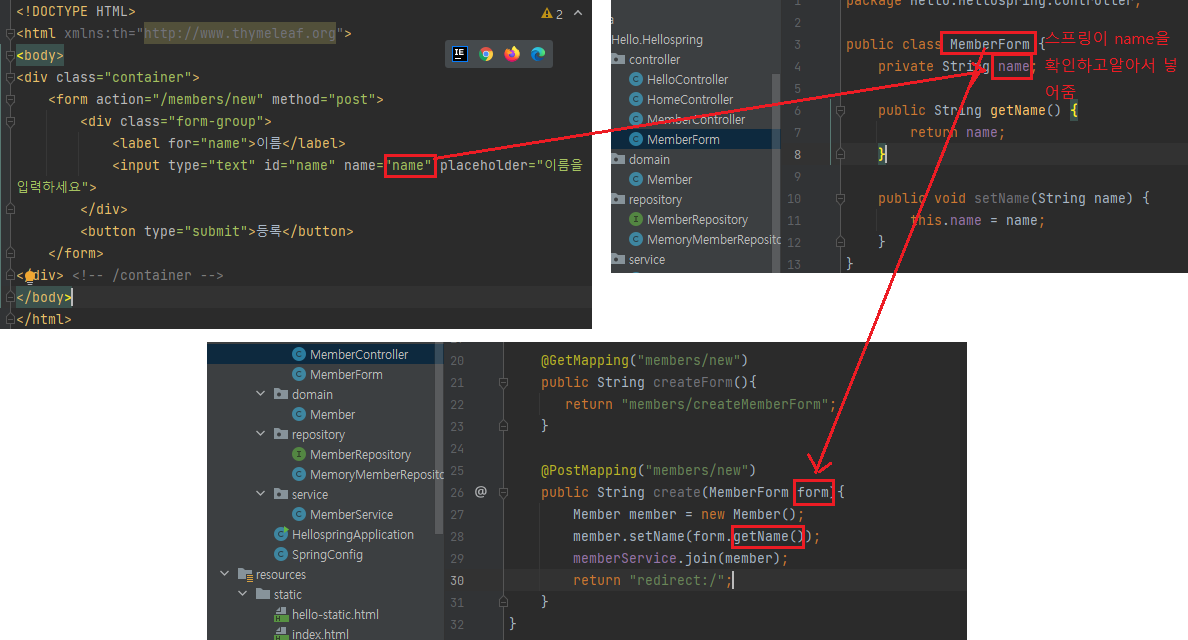
- name=”name”
여기서 name이 서버로 넘어갈 때 key역할을 합니다.
- placeholder
아무것도 입력이 안되었을 때 보여지는 글씨입니다.

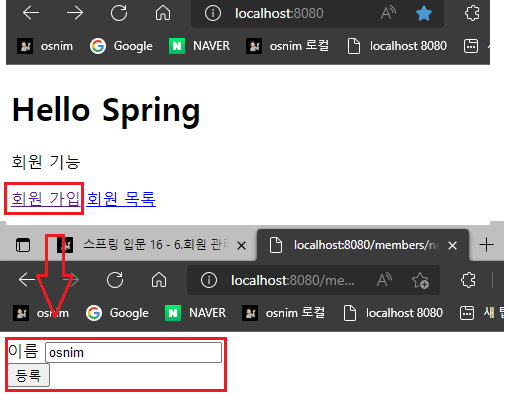
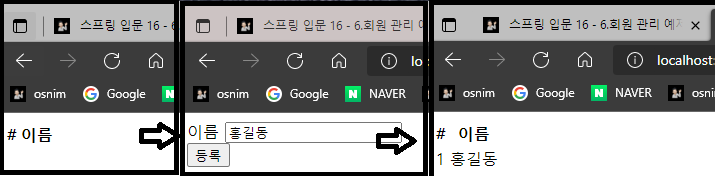
스프링을 실행시킨 화면입니다. 이름을 입력하면 {이름: osnim}이 키-값 쌍으로 전달됩니다.

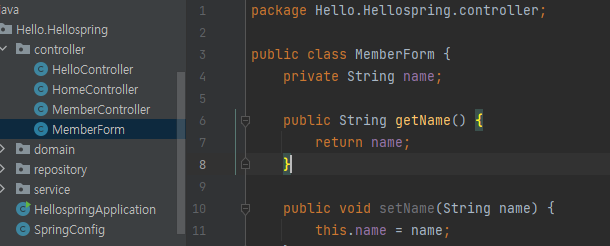
회원 등록하는 컨트롤입니다. controller 패키지에 MemberForm 클래스를 만들고 MemberForm 안에 변수 name과 getter, setter 를 생성합니다.
MemberForm 클래스 name은 createMemberForm.html의 name과 매칭이 됩니다.

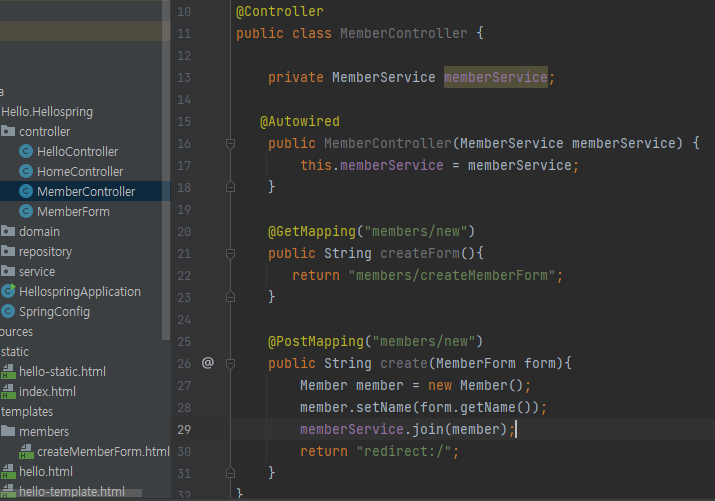
MemberController 클래스에 create 메서드를 추가합니다. form 으로 새로운 회원 정보를 받아 객체를 생성하고 이름을 set하고 redirect를 이용해서 홈 화면으로 보냅니다. 지금은 이름을 기입하고 등록을 눌러도 회원 목록을 볼 수 없지만 나중에 회원 목록 기능을 추가하면 확인이 가능합니다.
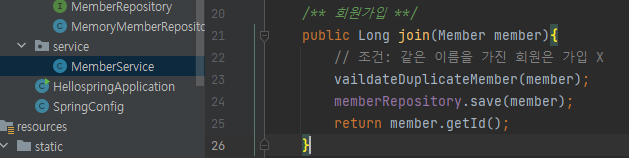
복습 - MemberService의 join 메서드

그 후 이전에 만든 join 메서드로 이름 중복 확인 후 save 합니다.
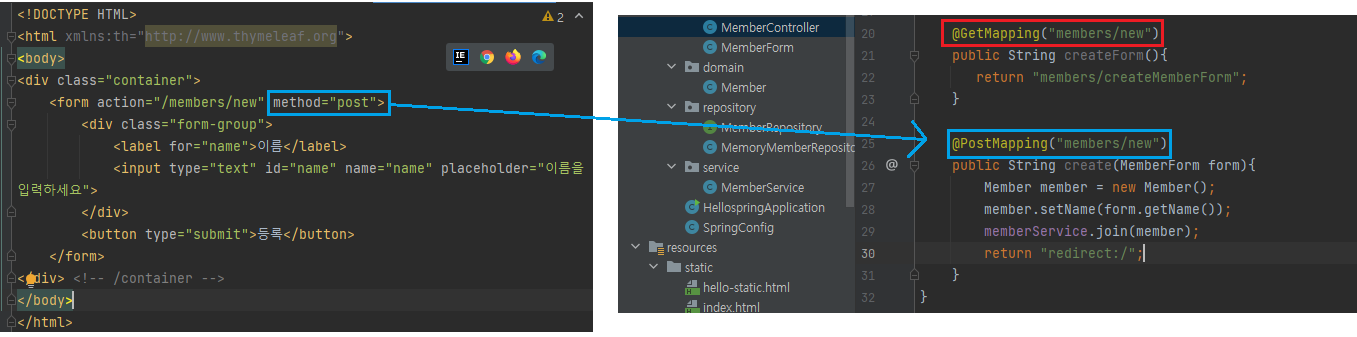
회원 가입 동작 원리

method가 post 방식이라서 데이터를 서버로 전송할 때 사용합니다. 따라서 “members/new”라는 URL은 같지만 GET, POST에 따라 다르게 맵핑할 수 있습니다.
참고로 Get 방식은 URL을 직접 쳐서 들어가는 방식으로 조회할 때 주로 사용합니다.

먼저 createMemberForm.html의 name이 MemberForm에 들어갈 때 스프링이 알아서 name이라는 key를 확인하고 @PostMapping어노테이션을 확인하고 MemberForm을 받아 저장합니다.
3. 조회
회원 관리 기능중에서 조회 기능을 구현할 것입니다. MemberController 클래스에 다음을 추가합니다.
1
2
3
4
5
6
@GetMapping("/members")
public String list(Model model){
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}
이전에 했던 것과 비슷하게 model.addAttribute를 이용해서 작성합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!--memberList.html-->
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- /container -->
</body>
</html>
회원 목록 버튼 클릭시 이동되는 페이지의 html 코드입니다. 여기서는 thymeleaf가 동작합니다. 위 코드를 타임리프가 렌더링해서 웹 브라우저에 서비스 합니다.
${members} 에서 $ 는 model 안에 있는 값을 꺼내는 역할을 합니다. th는 thymeleaf 문법을 나타내며, each는 loop을 의미합니다. ${members}”에서 객체를 꺼내서 member에 담고 그 member에 속한 id와 name을 출력합니다.

스프링을 실행하고 이름을 기입하여 회원 목록을 확인하니 저장된 이름들이 출력되는 것을 확인할 수 있었습니다.

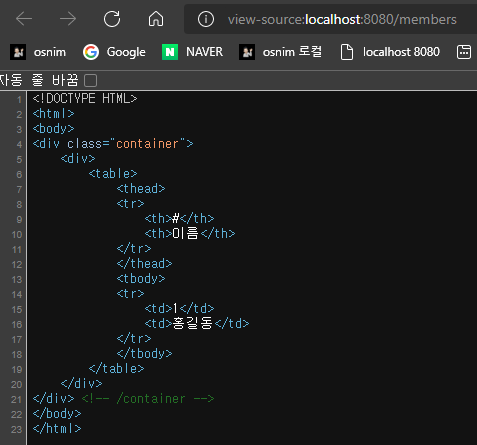
페이지 소스 코드를 확인하니 memberList.html와 달리 thymeleaf로 인해 렌더링 된 소스코드가 출력되는 것을 확인할 수 있었습니다.
데이터가 DB가 아닌 메모리에 있기 때문에 스프링을 재시작하면 회원 목록들이 모두 사라지게 됩니다.
Tip
- 변수를 클릭하고 Shift + F6 누르면 단락에 있는 이름이 같은 변수들을 한번에 바꿀 수 있습니다.
- Alt +Enter 를 누르면 바로 Local 가져올 수 있습니다.
- 인텔리제이 주석 줄 단위 : ctrl + / 블록단위 : ctrl + shift + /
- getter, setter 단축키 : Alt + Insert
이 글은 김영한님의 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 강의를 들으며 공부한 것을 직접 정리한 내용입니다.
